你好,请教一下,choerodon-front,choerodon-front-boot,choerodon-front-iam,choerodon-front-devops,源码方式怎么运行?谢谢!
你好:
- choerodon-front-boot,是前端的脚手架项目
- choerodon-front-iam 和choerodon-front-devops 分别是前端的两个模块
- choerodon-front 是负责前端总项目的打包
你可以通过命令获取代码
$ git clone https://github.com/choerodon/choerodon-front-iam .git --recursive
$ git clone https://github.com/choerodon/choerodon-front-devops .git --recursive
然后分别进入各子项目,以iam为例
$ cd choerodon-front-iam/boot
$ npm install
$ npm run gulp
$ npm run dev
启动成功以后打开http://localhost:9090可以访问iam
同时运行iam和devops会有端口冲突,你可以修改各自模块下的
/boot/bin/server.js里面的port
1 个赞
感谢回复,但是执行npm install会报错,报没有package.js的错误。
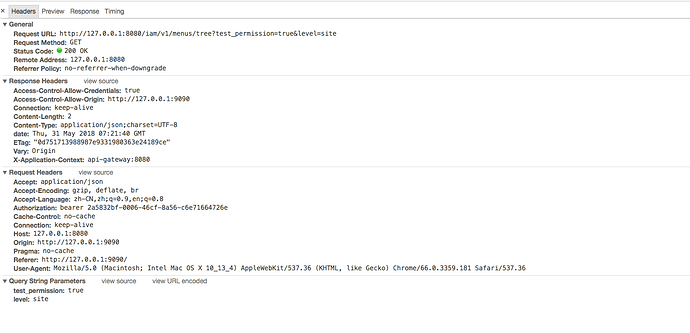
启动完成之后,访问localhost:9090,被重定向到了http://api.choerodon.com.cn/oauth/login这个登录页面,这个登录的账号信息???
首先我是本地运行的,然后我把password字段修改了,密文:$2a$10$ofPkBDUezOJp6Sik63Q/0.QlU8a1itEyzldjSXqfn2nDPqXjN0Ljm,明文:123456a
你指的修改是指从git库中拉取下来的代码本地修改这个账号的信息?还是你这修改的就是git库中的??
还有账号是admin?
我是直接修改数据库的,初始化数据库后修改的。
(⊙o⊙)…,我这后端部署不起来,文档里面的东西很多都有问题。。。比如,组件模块的镜像我这拉取不到。。。
我这边一直不知道怎么进入系统配置。



 坑大发了。。。
坑大发了。。。
我的居然没有管理的按钮
请问下你是用系统自带的用户登录的吗
是的,我用admin登录的。
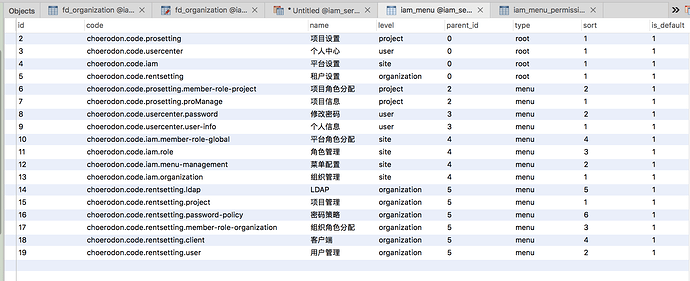
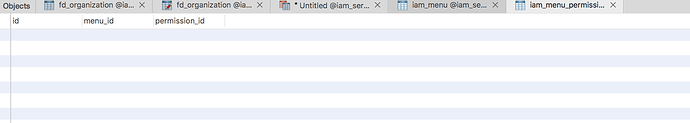
你可以查看一下后台数据库iam_service/iam_menu 中有没有数据
可以把menu, menu_tl, menu_permission 相关的数据都清空一下,重新初始化下菜单