-
Choerodon平台版本:0.6.0
-
运行环境(如localhost或k8s):localhost
-
遇到问题时的前置条件:
-
问题描述:
文档地址: http://choerodon.io/zh/docs/development-guide/front/new-func/new_module/
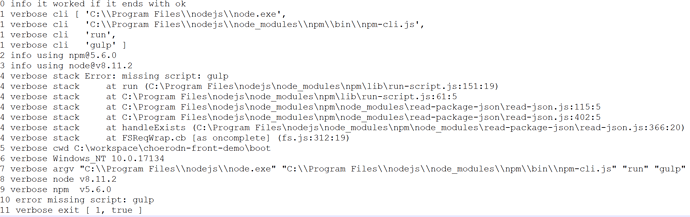
根据文档执行操作,在第五步 :进入到boot的目录下, 运行npm run gulp,执行后报错 -
报错信息(请尽量使用代码块的形式展现):
-
原因分析:
根据报错信息,修改boot文件夹下的package.json,添加
“script”: {
“gulp”: “gulp”
}
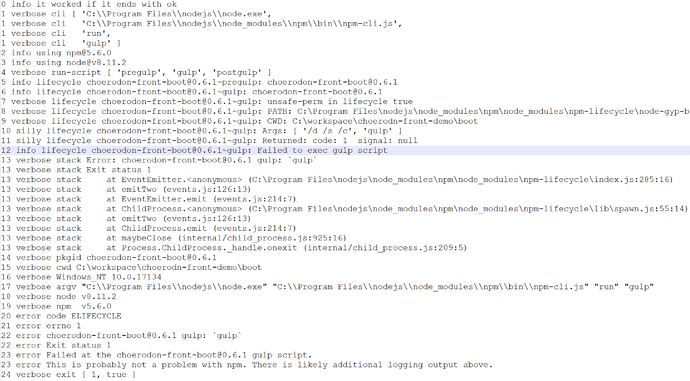
后仍然报错,具体信息如下:
-
疑问:
请问这是什么原因导致的呢?
你好,你上面列的版本是0.5.0,但是报错信息里面是0.6.1?
请问下具体的版本是多少?因为两个版本的编译脚本略有不同
0.6.1的,我修改下版本
0.6.x 是在 iam 路径下,执行如下命令
$ npm install
$ npm start
最新的文档我们很快会发布到官网上
您好,我的问题是出现在开发新模块,是没有iam这个路径的。按照文档来的话,只有boot和demo两个文件夹。
开发新模块
1、在本地创建新模块的文件夹。
$ mkdir -p choerodon-front-demo/demo/src/app/demo/containers
2、在文件夹下创建config.js,webpack.config.js,并修改。
$ cd choerodon-front-demo
$ touch config.js
$ touch webpack.config.js
// config.js
const config = {
local: true, //是否为本地开发
clientId: 'localhost', // 必须填入响应的客户端(本地开发)
titlename: 'Demo', //项目页面的title名称
// favicon: 'favicon.ico', //项目页面的icon图片名称
theme: {
'primary-color': '#3F51B5',
},
cookieServer: '', // 子域名token共享
server: 'http://localhost:8080', // 后端接口服务器地址
port: 9090 // 端口
};
module.exports = config;
// webpack.config.js
const webpack = require('./boot/node_modules/webpack');
module.exports = function (config) {
return config;
};
3、在子文件夹下创建package.json文件,并修改。
$ cd demo
$ touch package.json
{
"name": "choerodon-front-demo",
"version": "1.0.0",
"description": "",
"main": "src/app/demo/containers/DEMOIndex.js",
"scripts": {
"start": "choerodon-front-boot start --config ../config.js",
"build": "choerodon-front-boot build --config ../config.js"
},
"contributors": [
"choerodon"
],
"license": "ISC",
"dependencies": {
"choerodon-front-boot": "^0.6.1"
}
}
4、创建Index文件,文件名为模块名大写+Index。
$ touch src/app/demo/containers/DEMOIndex.js
// DEMOIndex.js
import React from 'react';
import { Route, Switch } from 'react-router-dom';
import { inject } from 'mobx-react';
import { asyncLocaleProvider, asyncRouter, nomatch } from 'choerodon-front-boot';
@inject('AppState')
class DEMOIndex extends React.Component {
render() {
const { match, AppState } = this.props;
return (
<Switch>
<Route path={'*'} component={nomatch} />
</Switch>
);
}
}
export default DEMOIndex;
5、在package.json 同级的目录下,安装并启动。
$ npm install
$ npm start
6、查看效果
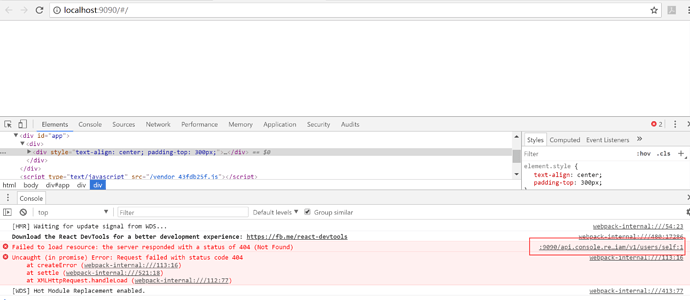
在浏览器中键入 localhost:9090,查看页面效果。
方便提供下配置吗,或者network的信息,看起来好像是后台的api接口地址填错了
经过尝试,server配置的地址,需要加http://…,谢谢支持!
好的,我这边也修改下文档