-
Choerodon平台版本:0.6.X
-
运行环境(如localhost或k8s):localhost
-
问题描述:
根据文档的操作步骤,已完成开发新模块的操作并运行成功。
但根据文档:http://choerodon.io/zh/docs/development-guide/front/new-func/new_page/
执行到添加菜单这个步骤,在项目根目录下运行python 脚本报错,具体报错信息如下: -
报错信息(请尽量使用代码块的形式展现):
-
疑问:
请问是否是脚本有问题,还是执行的路径有问题?
执行python --version 查看下版本
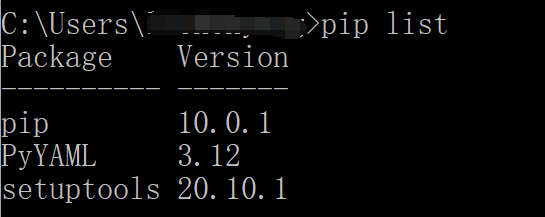
然后执行下pip list 查看下安装的插件
您好,python --version执行查看版本为Python 2.7.12
pip list 安装的插件如下图所示:

你好,可以贴一下 /demo/src/app/src/config/Menu.yml 文件吗
文档里这里
site: # site层的菜单
project: # 项目层的菜单
user: # 个人中心层的菜单
是做为示例,可以用下面的格式
"demo": # 此处为最外层的模块服务字段
icon: IAM # 服务的图标
sort: 1
organization: # 组织层的菜单
- "hello": # 菜单字段
icon: manage_organization # 菜单图标
Routes: /demo/hello # 菜单对应路由
sort: 1 # 菜单的次序
permission: # 菜单内容具有的权限
- 'demo-service.demo.hello'
我修改一下文档
嗯,明白了。执行完后,可以在http://localhost:9090/#/demo/hello看到demo页面。不过文档有一处需要做修改:
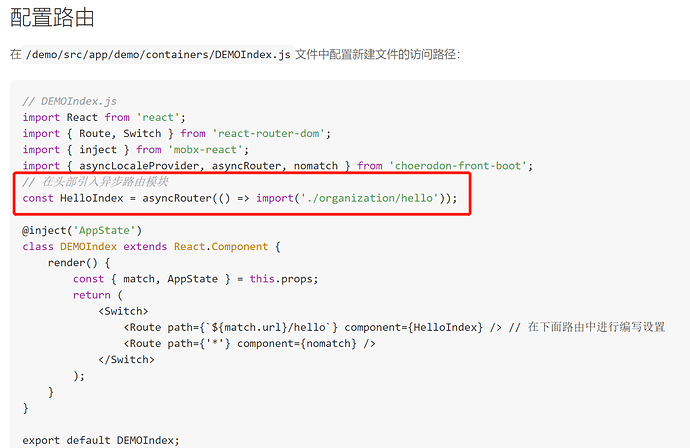
import的路径有误,应该包含js文件的名字,否则npm start 会报错。
新问题:后台表中可以看到新建菜单的记录了,但如果需要体现在界面上,是不是还需要在本地启动别的微服务才可以?
这里其实并不需要包含实际的JS文件名,会自动去文件夹下的index.js中获取。
demo中关于菜单的permission 实际应该对应到后台服务的api接口上,这里只是提供了一个样例。
同时,登录的用户需要有对应permission 权限,才能够访问到菜单。或者该用户为ROOT用户,可以再管理菜单下设置root用户。