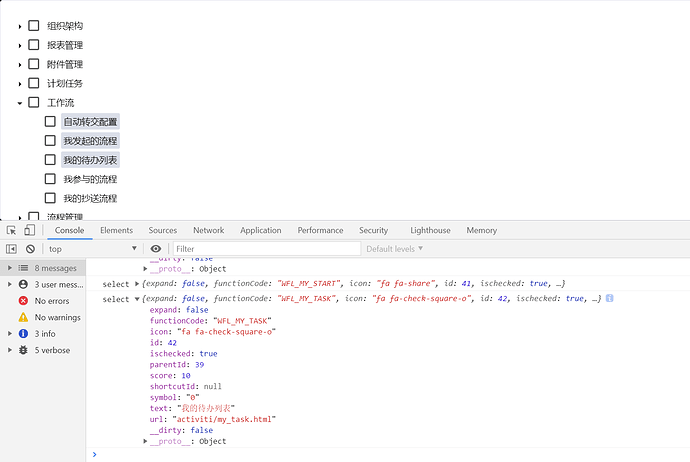
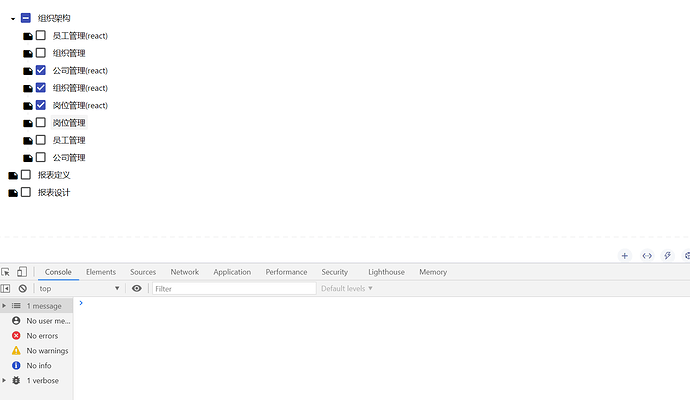
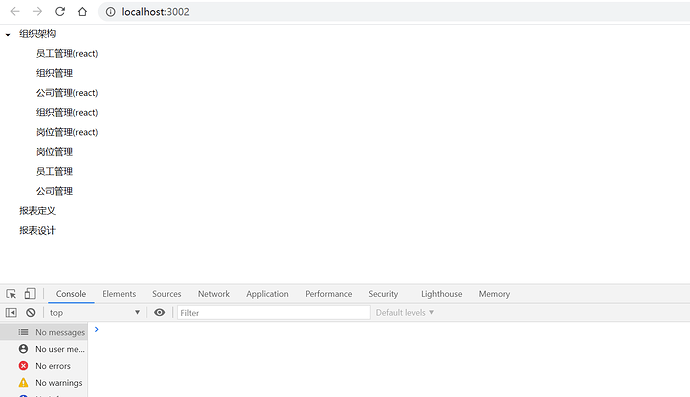
你好,勾选 和 点击文字是两个事件。
具体可以在官网输入以下demo:
import React from 'react';
import ReactDOM from 'react-dom';
import { DataSet, Tree } from 'choerodon-ui/pro';
function nodeRenderer({ record }) {
return record.get('text');
}
class App extends React.Component {
ds = new DataSet({
primaryKey: 'id',
queryUrl: '/tree.mock',
autoQuery: true,
parentField: 'parentId',
expandField: 'expand',
idField: 'id',
fields: [
{ name: 'id', type: 'number' },
{ name: 'expand', type: 'boolean' },
{ name: 'parentId', type: 'number' },
],
events: {
select: ({ record, dataSet }) => console.log('select', record, dataSet),
unSelect: ({ record, dataSet }) => console.log('unSelect', record, dataSet),
},
});
onSelect = (selectedKeys, info) => {
console.log('selected', selectedKeys, info);
};
onCheck = (checkedKeys, info) => {
console.log('onCheck', checkedKeys, info);
};
render() {
return (
<Tree
dataSet={this.ds}
checkable
onSelect={this.onSelect}
onCheck={this.onCheck}
renderer={nodeRenderer}
/>
);
}
}
ReactDOM.render(
<App />,
document.getElementById('container')
);