-
agile版本:0.24.2
-
运行环境:自主搭建
-
问题描述:
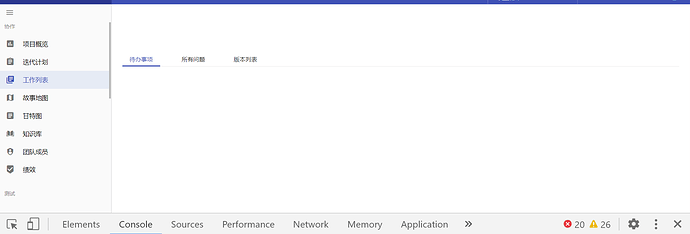
在本地对0.24.2的agile模块做二次开发的时候,agile模块的工作列表的待办事项页面出现部分空白,点击所有问题的时候,出现报错
-
报错信息(请尽量使用代码块或系统截图的形式展现):
待办事项页面出现部分空白
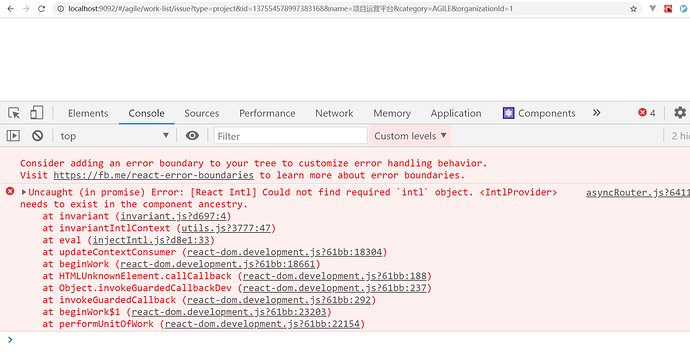
点击所有问题的时候,出现报错
报错的信息:Uncaught (in promise) Error: [React Intl] Could not find requiredintlobject. needs to exist in the component ancestry. -
建议:
提出您认为不合理的地方,帮助我们优化用户操作
检查依赖版本
可以发一下你们可用的24版本呢的agile的package.json
{
“name”: “@choerodon/agile”,
“routeName”: “agile”,
“version”: “0.24.2”,
“description”: “”,
“main”: “./lib/index.js”,
“files”: [
"lib"
],
“dependencies”: {
"@babel/helper-regex": "^7.10.5",
"@choerodon/react-component-debounce": "^0.0.4",
"@emotion/core": "^10.0.28",
"@emotion/styled": "^10.0.27",
"ahooks": "^2.7.1",
"antd": "^4.5.3",
"dayjs": "^1.9.6",
"dom-helpers": "^5.2.0",
"echarts": "^4.1.0",
"echarts-for-react": "^2.0.14",
"file-saver": "^2.0.2",
"html2canvas": "^1.0.0-rc.7",
"immer": "^7.0.9",
"immutability-helper": "^2.8.1",
"mobx-react-lite": "^1.4.1",
"moment": "^2.22.2",
"moment-range": "^4.0.2",
"pdfjs-dist": "2.2.228",
"quill-delta-to-html": "^0.8.4",
"quill-image-drop-and-paste": "^1.1.1",
"rc-progress": "^2.2.6",
"react-beautiful-dnd": "^12.2.0",
"react-color": "^2.14.1",
"react-dnd": "^5.0.0",
"react-dnd-html5-backend": "^5.0.1",
"react-draggable": "^4.2.0",
"react-fast-compare": "^2.0.4",
"react-gantt-component": "^0.1.0",
"react-hammerjs": "^1.0.1",
"react-image-lightbox": "^4.6.0",
"react-is": "^16.13.1",
"react-measure": "^2.3.0",
"react-onclickoutside": "^6.8.0",
"react-quill": "^1.3.2",
"react-virtualized": "^9.21.2",
"timeago-react": "2.0.0",
"use-immer": "^0.4.1",
"wolfy87-eventemitter": "^5.2.8"
},
“devDependencies”: {
"@choerodon/boot": "0.22.3",
"@choerodon/compiler": "^0.0.1",
"@choerodon/master": "0.24.0",
"@choerodon/testmanager": "^0.24.0",
"@types/classnames": "^2.2.10",
"@types/echarts": "^4.6.5",
"@types/file-saver": "^2.0.1",
"@types/hammerjs": "^2.0.36",
"@types/lodash": "^4.14.165",
"@types/quill": "^2.0.3",
"@types/react": "^16.9.35",
"@types/react-dom": "^16.9.8",
"@types/react-hammerjs": "^1.0.1",
"@types/react-intl": "^2.3.18",
"@types/react-is": "^16.7.1",
"@types/react-measure": "^2.0.6",
"@types/react-router": "^5.1.8",
"@types/react-router-dom": "^5.1.5",
"@types/react-virtualized": "^9.21.10",
"@typescript-eslint/eslint-plugin": "^3.7.1",
"@typescript-eslint/parser": "^3.7.1",
"babel-eslint": "8.x",
"babel-preset-c7n": "^0.0.1",
"choerodon-ui": "^0.8.73",
"eslint": "^7.6.0",
"eslint-config-airbnb": "^18.2.0",
"eslint-config-c7n-app": "^0.0.2",
"eslint-plugin-import": "^2.22.0",
"eslint-plugin-jsx-a11y": "^6.3.1",
"eslint-plugin-react": "^7.20.5",
"eslint-plugin-react-hooks": "^4.0.8"
},
“resolutions”: {
"react": "16.14.0",
"react-dom": "16.14.0"
},
“scripts”: {
"start": "node --max_old_space_size=4096 node_modules/@choerodon/boot/bin/choerodon-front-boot-start --config ./react/config.js",
"dist": "choerodon-front-boot dist --config ./react/config.js",
"watch": "compiler compile --watch --ignore-error",
"compile": "compiler compile --ignore-error",
"analyze": "node --max_old_space_size=4096 node_modules/@choerodon/boot/bin/choerodon-front-boot-analyze --config ./react/config.js",
"fix": "eslint --ext .jsx,.js,tsx,ts react/ --fix",
"lint-staged": "lint-staged",
"lint-staged:es": "eslint",
"transform": "babel react --out-dir lib --copy-files --watch --extensions \".ts,.js,.jsx,.tsx\""
},
“author”: “”,
“license”: “ISC”,
“publishConfig”: {
"access": "public"
},
“lint-staged”: {
"react/**/*.{js,jsx,ts,tsx}": [
"npm run lint-staged:es"
],
"react/**/*.scss": "stylelint --syntax scss"
},
“husky”: {
"hooks": {
"pre-commit": "lint-staged"
}
},
“browserslist”: {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
babel.config.json里的c7n-app改成c7n