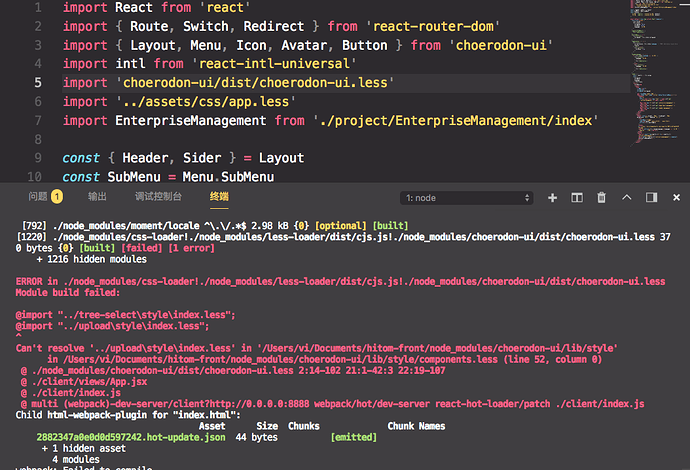
现在项目刚开始,只使用Choerodon-UI的情况下,引用choerodon-ui.less报错,改成choerodon-ui.css就可以了,但是现在想要对主题颜色进行覆盖,所以还是需要引用choerodon-ui.less,下面是报错信息和报错的文件,麻烦帮忙看一下,谢谢。
@viviprprpr 尝试下:
- 安装
node-sass-chokidar
npm install --save node-sass-chokidar
- 在scripts中添加
"build-css": "node-sass-chokidar src/ -o src/",
"watch-css": "npm run build-css && node-sass-chokidar src/ -o src/ --watch --recursive",
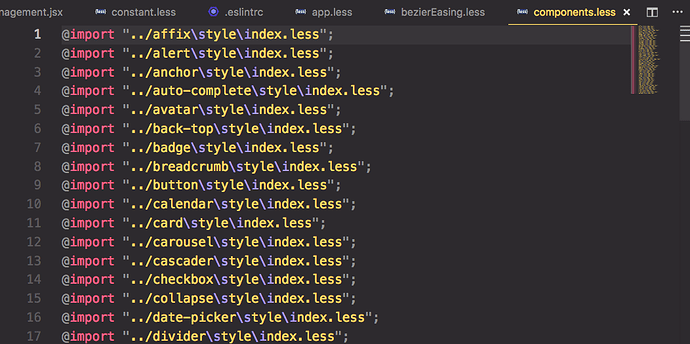
我修改了图二文件中的路径然后就可以引用了,因为没有配置按需加载,less-loader需要添加配置

那么图二的路径属于bug吧,可以修改么,因为项目中会用到
谢谢
请使用babel-plugin-import插件,不要直接引入choerodon-ui/dist/choerodon-ui.less。
babel配置的plugins:
{
'plugins': [
[
'import',
{
'libraryName': 'choerodon-ui',
'style': true,
},
]
]
}
主题替换的话用modifyVars来注入,webpack中的配置如下:
{
test: /\.less$/,
use: [
'css-loader',
{
loader: 'less-loader',
options: {
sourceMap: true,
modifyVars: {
'primary-color': '#3F51B5' // 该属性会注入到choerodon-ui的less中的 @primary-color变量
},
},
},
],
}那页面中的字体如果想使用less里面定义的某种颜色怎么办呢,比如choerodon-ui/dist/choerodon-ui.less里面定义的@blue-10
可以在你的模块中创建less文件,然后在less文件中@import “choerodon-ui/dist/choerodon-ui.less”, 然后就能使用变量@blue-10了