- UI 组件版本:最新版
- 运行环境:组件官网
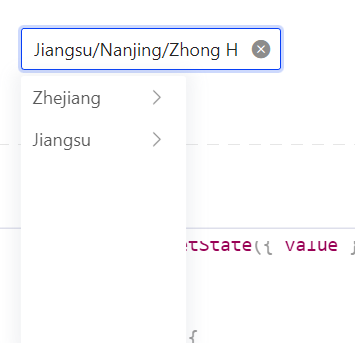
一开始弹出框这个值是选中的
然后选下面那个值,再次点开

发现该值并没有被选上,弹出面板变成了没有选值的状态
复现代码:
import React from 'react';
import ReactDOM from 'react-dom';
import { Cascader, Button } from 'choerodon-ui/pro';
const options = [
{
value: 'zhejiang',
meaning: 'Zhejiang',
children: [
{
value: 'hangzhou',
meaning: 'Hangzhou',
children: [
{
value: 'xihu',
meaning: 'West Lake',
},
],
},
],
},
{
value: 'jiangsu',
meaning: 'Jiangsu',
children: [
{
value: 'nanjing',
meaning: 'Nanjing',
children: [
{
value: 'zhonghuamen',
meaning: 'Zhong Hua Men',
},
],
},
],
},
];
class App extends React.Component {
state = {
value: ['zhejiang', 'hangzhou', 'xihu'],
}
onChange = (value) => {
console.log(value, 'value');
this.setState({ value });
}
render() {
return (
<>
<Cascader
options={options}
value={this.state.value}
placeholder="Please select"
onChange={this.onChange}
/>
</>
);
}
}
ReactDOM.render(<App />, document.getElementById('container'));
