所用项目地址:https://github.com/open-hand/choerodon-front
该项目具体实现都是在依赖中的子模块完成的,尝试过以下做法
- 以对knowledge知识库进行二开举例
- choerodon-front 使用 1.0.1 版本(2.0开源版依赖混乱暂时不用)
- 下载与 packages.json 版本匹配的 knowledgebase-service 源码
- packages.json 中将 knowledgebase-service 依赖改为本地依赖
- node v16.20.1
- npm 7.24.2
部分关键命令:
git clone https://github.com/open-hand/choerodon-front.git
cd choerodon-front
git checkout 1.0.1
git clone https://github.com/open-hand/knowledgebase-service.git
cd knowledgebase-service
git checkout 1.0.3
npm install
npm run compile
npm run dist
cd ..
# 修改 package.json 知识库依赖为本地
npm install --legacy-peer-deps
npm run dist
npm start
choerodon-front 的 package.json 修改后如下:
{
"name": "@choerodon/choerodon-front",
"routeName": "c7n",
"version": "1.0.1",
"description": "Choerodon Front",
"scripts": {
"start": "choerodon-front-boot start --config ./react/config.js",
"dist": "node --max_old_space_size=4096 node_modules/@choerodon/boot/bin/choerodon-front-boot-dist --config ./react/config.js --esbuild",
"clean": "rm -rf ./src"
},
"contributors": [
"choerodon"
],
"license": "ISC",
"resolutions": {
"react": "16.14.0",
"react-dom": "16.14.0"
},
"dependencies": {
"@choerodon/boot": "0.23.3",
"@choerodon/master": "1.0.8",
"@choerodon/base": "1.0.6",
"@choerodon/devops": "1.0.7",
"@choerodon/asgard": "1.0.0",
"@choerodon/notify": "1.0.0",
"@choerodon/manager": "1.0.0",
"@choerodon/agile": "1.0.4",
"@choerodon/testmanager": "1.0.1",
"@choerodon/knowledge": "./knowledgebase-service",
"@choerodon/code-repo": "1.0.1",
"@choerodon/prod-repo": "1.0.1",
"react-color": "^2.14.1"
},
"devDependencies": {
"@babel/code-frame": "^7.22.5",
"@choerodon/components": "^1.0.1",
"esbuild-webpack-plugin": "^1.0.5",
"webpack-bundle-analyzer": "^3.8.0"
}
}
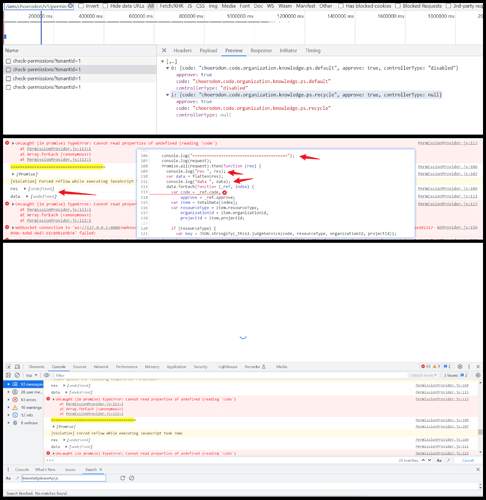
启动后知识库页面白屏无限 loading,控制台提示
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'code')
at PermissionProvider.js:113:1
at Array.forEach (<anonymous>)
at PermissionProvider.js:112:1
错误来自 node_modules\@choerodon\master\lib\containers\components\c7n\tools\permission\PermissionProvider.js
尝试定位问题,加了几个 console.log 发现变量都没有定义,但实际上 /iam/choerodon/v1/permissions/menus/check-permissions 确有返回数据
其他模块用以上方法也遇到同样问题,页面白屏无限 loading,希望能给予指导,谢谢!