我这边,找到了,多语言的几个内置类。但是不确定前后台,交互数据怎么写。
求大佬,给说下。谢谢谢。
后端字段多语言
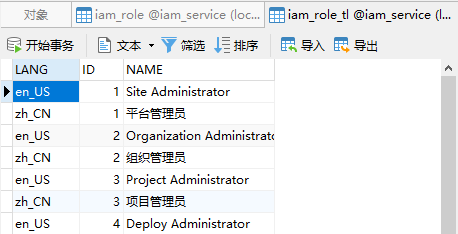
role表多语言字段是name,建立对应多语言表,如下

createTable(tableName: "IAM_ROLE_TL") {
column(name: 'LANG', type: 'VARCHAR(8)', remarks: '语言code') {
constraints(nullable: false)
}
column(name: 'ID', type: 'BIGINT UNSIGNED', remarks: 'role表id') {
constraints(nullable: false)
}
column(name: 'NAME', type: 'VARCHAR(64)', remarks: '多语言字段') {
constraints(nullable: false)
}
}
addPrimaryKey(tableName: 'IAM_ROLE_TL', columnNames: 'ID, LANG', constraintName: 'PK_IAM_ROLE_TL')
excel初始化数据:
分别会在
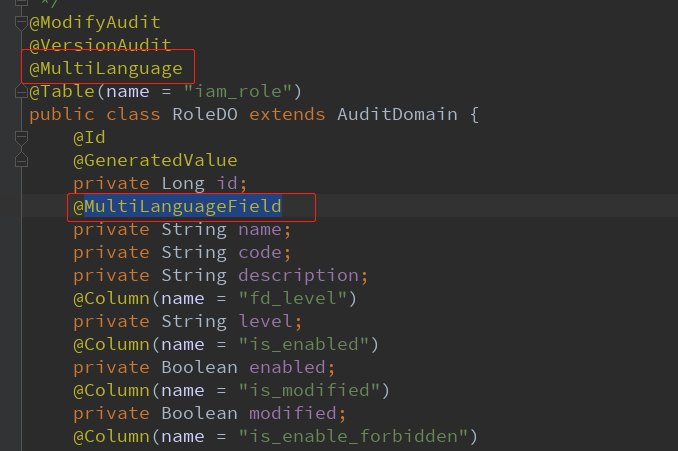
role_tl表里面初始化中文和英文然后持久化层需要加上几个注解如下,声明该对象在存储的时候应该支持多语言

使用通用mapper的select等方法会自动根据userDeatil里面的language来查询name对应的多语言字段
如果是自己写的xmlsql需要在select里面加上binder,然后关联tl表查询
<select id="select" resultMap="RoleDO">
<bind name="lang" value="@io.choerodon.mybatis.helper.LanguageHelper@language()"/>
select iam_role.id, iam_role_tl.name as name from iam_role
left join iam_role_tl on iam_role.id = iam_role_tl.id
and iam_role_tl.lang = #{lang}
where id = 1
</select>
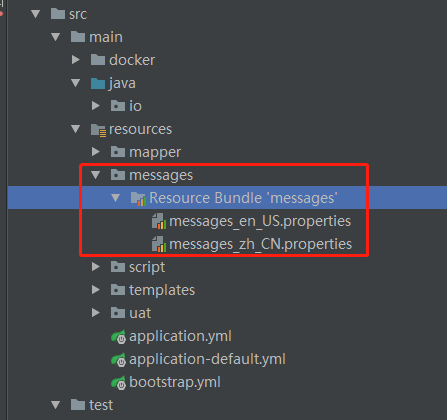
message多语言
使用的是spring message的多语言,建好messages文件夹然后把code对应语言就行了

目前后端多语言不是很完善,我们还在持续优化中
前端多语言
前端多语言分为界面多语言和数据多语言,数据多语言主要是后端api提供的,这里主要介绍界面多语言。
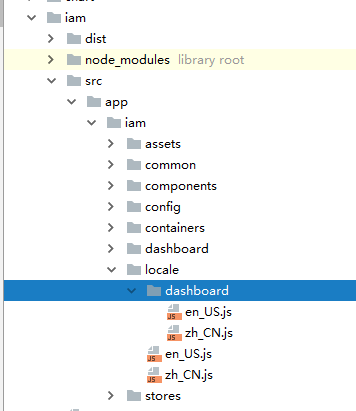
- 多语言工程目录与文件(以iam模块为例)

上图是iam模块多语言文件所在的目录:/iam/src/app/iam/locale
其中dashboard是工程中所要开发的仪表盘卡片所对应的多语言目录,该目录需要在config.js中进行配置,如下所示:
module.exports = {
dashboard: {
iam: {
components: 'src/app/iam/dashboard/*',
locale: 'src/app/iam/locale/dashboard/*',
},
},
}
- 在模块路由入口文件中导入
asyncLocaleProvider(以iam模块为例)
import React from 'react';
import { Route, Switch } from 'react-router-dom';
import { inject } from 'mobx-react';
import { asyncLocaleProvider, asyncRouter, nomatch } from 'choerodon-front-boot';
const userInfo = asyncRouter(() => import('./user/user-info'));
@inject('AppState')
class IAMIndex extends React.Component {
render() {
const { match, AppState } = this.props;
const langauge = AppState.currentLanguage;
const IntlProviderAsync = asyncLocaleProvider(langauge, () => import(`../locale/${langauge}`));
return (
<IntlProviderAsync>
<Switch>
<Route path={`${match.url}/user-info`} component={userInfo} />
<Route path="*" component={nomatch} />
</Switch>
</IntlProviderAsync>
);
}
}
以上代码出自 /iam/src/app/iam/containers/IAMIndex.js
通过 AppState.currentLanguage 获取当前用户设置的语言代码,使用 asyncLocaleProvider 创建多语言供应组件。
- 页面中的多语言使用react-intl进行开发,这里就不详细介绍了,文档可以去开源社区查找
那如果要在界面上,进行编辑多语言的话。前后台数据交互怎么操作呢?
这里给的例子,数据来源是初始化的。那么如果界面上要传送多语言的话,DTO要加入附加字段来存储多语言的数据吗?初始化的时候是怎么让数据,可以直接保存到多语言表的呢?求解答。
谢谢谢谢。
可以加你,微信或QQ。详细说下吗?
不需要多余字段啊,就name一个字段就行了,我这个登陆用户是中文用户,为什么要返回一个英文的name和中文name呢,肯定是后端sql查询的时候就筛选过了,根据登陆用户的语言关联查询,然后放到name字段里啊
我指的是,当数据在前端界面进行编辑的时候。比如,我有一个多语言的编辑页面,来配置,多语言的内容。那么我的接口上,怎么来传输多语言的数据呢?比如name字段,前台写了,“张三”和“zhangsan”,一个是中文,一个是英文。那么接口怎么来拿到这个数据呢?你这里给的例子主要是查询。查询的话,可以通过lang = “zh_CN”来处理,但是,插入的时候呢?插入的DTO怎么才能一次性,接受到 “张三”,“zhangsan”。就好比,初始化的时候,其实,是中文和英文。
你好,猪齿鱼目前只是在数据库查询和页面分别做了多语言适配,对于接口数据的多语言处理还有所欠缺。目前可以通过手动的set将数据更新至多语言表。我们会完善开发手册中对于多语言的说明,后续我们会对该功能进行迭代。

